Статьи / KA065 /
API Ke-Облака: Простой скрипт на JavaScript
§ 65. API Ke-Облака: Простой скрипт на JavaScript
|
|
Дмитрий Иванов, 15 Марта 2023
|
В предыдущей статье § 64. API Ke-Облака: Управляем модулем URL ссылкой мы рассмотрели основы API Ke-Облака.
В частности, с помощью URL ссылок управляли реле и запрашивали текущие показания датчика температуры.
Однако, данные мы получали в формате JSON удобном для автоматизированной программной обработки, но не
совсем наглядного для человеческого глаза. А можно ли как-то красиво показать / нарисовать нужные нам данные полученные через API? Например, те же показания температуры?
Ответ - ДА, разумеется, можно! В данной статье используя простой код на языке HTML и JavaScript создадим HTML страницу, которая будет регулярно
спрашивать у Ke-Облака текущие показания датчика температуры 1-Wire модуля и выводить информацию на экран.
Алгоритм работы следующий: периодически будем формировать API запрос к Облаку на получение последних (самых "свежих") данных для конкретного датчика DS18B20.
Полученный JSON ответ "декодируется" и данные отображаются на HTML странице.
Для получения данных датчиков модулей используется API команда DATA.
Поскольку нас интересует только самый "свежий" набор данных с Облака, то параметры TO и FROM в API запросе пропущены (иначе можно запросить данные за указанный временной интервал).
Если предположить что ключ используемого модуля равен l5IHMJirNW!5FRWlRMFuhgZmS8SXSd2m, API пароль password а
требуемый датчик температуры DS18B20 имеет ID = 28AEB9D0622106DE, то URL ссылка API запроса должна выглядеть следующим образом:
https://kecloud.ru/api.php?key=l5IHMJirNW!5FRWlRMFuhgZmS8SXSd2m&act=data
&sns=owi_temp&sid=28AEB9D0622106DE&psw=password
Пример JSON ответа который мы могли бы получить на данный API запрос представлен ниже (для наглядности):
{
"response": {
"error": "0",
"type": "data",
"from": "0",
"to": "0",
"sns": "owi_temp",
"sid": "28AEB9D0622106DE",
"utc": "1",
"time": "1678783278"
},
"data": [{
"t": "1678449508",
"dd": "24.75"
}]
}
Теперь реализуем регулярное выполнение этого API запроса с помощью JavaScript с выводом результатов в удобном виде на HTML странице.
Итак, готовый код HTML+JavaScript показан ниже.
<html>
<script>
var _key = "l5IHMJirNW!5FRWlRMFuhgZmS8SXSd2m";
var _act = "data";
var _psw = "password";
var _sns = "owi_temp";
var _sid = "28AEB9D0622106DE";
function GetLatestCloudData()
{
var x = new XMLHttpRequest();
var _url = 'https://kecloud.ru/api.php?key=' + _key +
'&act=' + _act + '&psw=' + _psw + '&sns=' + _sns + '&sid=' + _sid;
x.open('GET', _url, true);
x.onload = function ()
{
UpdateJSON_Data_LAST( this.responseText );
};
x.send();
}
function UpdateJSON_Data_LAST( jsn )
{
var _txt = "";
var obj = JSON.parse( jsn );
if( !obj ) return;
if( obj.response.error != 0 )
{
_txt = "<font color=red>ERROR: " + obj.response.error + "</font>";
}
else
{
_txt += "Server Response Time: " + KeFormatTime(obj.response.time) + "<br>";
if( obj.data.length != 0 )
{
var _data = obj.data[0];
_txt += "Module Last connection: " + KeFormatTime(_data.t) + "<br>";
_txt += "Temperature: " + _data.dd + "<br>";
}
else
{
_txt += "No data :(<br>";
}
}
document.getElementById("CANVAS").innerHTML = _txt;
setTimeout( GetLatestCloudData, 5000 );
}
function KeFormatTime(tin)
{
var tm = new Date(tin*1000);
var _mn = tm.getMonth()+1;
var _dy = tm.getDate();
var _h = tm.getHours();
var _m = tm.getMinutes();
var _s = tm.getSeconds();
_mn = (_mn < 10) ? '0' + _mn : _mn;
_dy = (_dy < 10) ? '0' + _dy : _dy;
_m = (_m < 10) ? '0' + _m : _m;
_s = (_s < 10) ? '0' + _s : _s;
_h = (_h < 10) ? '0' + _h : _h;
return (tm.getFullYear() + "." + _mn + "." + _dy + " " + _h + ":" + _m + ":" + _s);
}
</script>
<body onload="GetLatestCloudData()">
<DIV id='CANVAS'></DIV>
</body>
</html>
В начале объявляем группу переменных в которых задаются различные параметры, используемые дальнейшем в API запросе к Облаку.
В переменной _sns указываем что хотим получить данные по 1-Wire датчику
температуры, а параметр _sid задает ID датчика. Если параметры SNS и SID в API запросе не указывать, можно получить все данные (информацию по всем датчикам и ресурсам).
Разумеется, при запуске / тестировании данного примера вам следует подставить данные вашего модуля (ключ, пароль, ID датчика и т.д).
Для удобства визуализации код не перегружен различными проверками на ошибки и исключения.
В "боевом" проекте имеет смысл уделить больше внимания обработке различных исключительных ситуаций.
После загрузки страницы вызывается функция GetLatestCloudData() в которой формируется асинхронный GET запрос к API Облака с помощью объекта XMLHttpRequest.
Если запрос выполнен успешно, тело ответа передается в функцию UpdateJSON_Data_LAST() в которой проводим разбор JSON данных.
В первую очередь проверяем ответ на наличие ошибок (obj.response.error != 0 ).
Если их нет - пытаемся извлечь данные из ответа и сформировать результат в HTML форме.
| obj.response.time |
- |
UNIX метка времени в секундах (UTC) когда данный API запрос был обработан сервером Ke-Облака.
С помощью функции KeFormatTime() переводим
UNIX метку времени в человеко-читабельную дату/время с учетом локального времени (например, Челябинск это UTC + 5 часов). |
| obj.data |
- |
массив наборов данных за указанный временной интервал. Поскольку мы спрашиваем только самый "свежий" набор данных с Облака
(параметры TO и FROM API команды DATA в запросе пропущены),
то модуль может вернуть не более одного элемента в данном массиве.
Массив может быть пустым если модуль еще ни разу не выходил на связь с Облаком.
|
| _data.t |
- |
UNIX метка времени в секундах (UTC) когда модуль последний раз выходил на связь с Облаком и, соответственно, передавал показания датчиков. |
| _data.dd |
- |
искомые данные, которые нас интересовали, а именно показания температуры 1-Wire датчика. |
В конце обработки JSON данных взводим таймаут в 5 сек с помощью стандартного метода setTimeout() по истечении которых снова
будет вызвана функция GetLatestCloudData().
Таким образом, информация на странице будет сама автоматически обновляться с темпом в 5 сек.
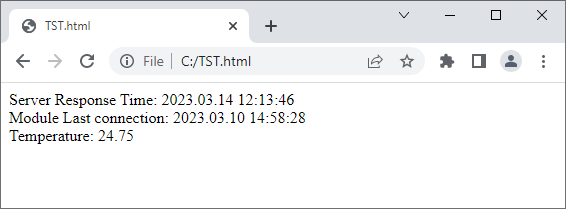
Если скопировать этот код в файл, установить ему расширение HTML и открыть с помощью браузера, то получим следующее:

По аналогии с описанным подходом можно доработать страницу добавив, например, API запросы на управление ресурсами модуля
(API команда CMD_RUN) или отобразить весе показания датчиков модуля
(API команда DATA без параметров SNS и SID) и т.д.
© Дмитрий Иванов
15 Марта 2023 года
https://kernelchip.ru